In my most recent blog post, I shared Typecast™ as a tool to allow for smoother communication between Designers and Developers. I identify myself as a designer with very limited front-end development capabilities but no matter my role or skill level as a web designer, shit must still get done! Here are 10 tips that have kept projects moving forward for me, a non-coder.


Request content before you pick up the pencil.
That’s right, your pencil. You should be wireframing and designing for the content and that is hard to do if you do not have it in hand. Do not let anyone convience you that it isn't the norm to require such details. I have worked on over 30 web projects and I can promise you that this is no a luxurious request. Copy may not be fully complete but the majority of it should be there, identifying the content’s purposed architecture and including the ready resources, along with a website/creative brief defining the website’s functional needs. Otherwise, you are going to contemplate jumping off a building during the revisions and it will feel like the project that is never-ending.

Require the background knowledge to plan.
Know your working process enough to be able anticipate the work and time needed to complete each project. I believe that this is one of the few times that years of experience matter; it makes it easier to anticipate timing and milestones for projects. Even if you have a Website Director/Manager putting together quotes, you are still the one that has to make it happen and they should be coming to you and/or developers when needed with questions like: “Will a photo shoot be required for an image gallery, how much time will that eat up?". Get with your team to answer these questions together if needed in a quick, stand-up meeting. Defining this kind of stuff correctly will allow for accurate quoting and scheduling.

Do not pick a third-party template to utilize without consulting your Web Director or Developer on the project. Never!
And make sure the client knows what they are paying for; not a custom site. Google something like “Best Wordpress Themes for 2017” to check out some reviews from the experts on the best theme options. Pay less attention to product scores unless you plan on relying on customer service from the seller for development. The ratings are usually reviews from those who had to reach out for customer service and they are reviewing that experience. It is always a good idea to reads the reviews.

Start with Mobile Design UI, then Desktop UI.
This is a new practice for me. But I have found the strict constraints for mobile allow designers and content directors to accomplish the “less is more” goals for User Experience faster. If you are a generalist and good at organizing, UI is where you will shine! Here is a list of some good Wireframing Tool.

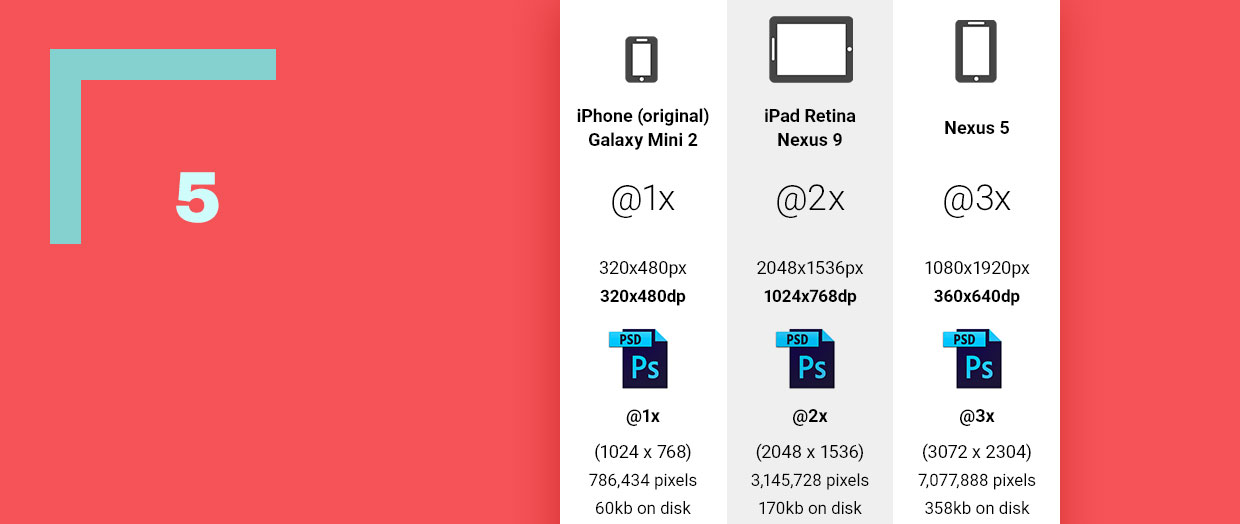
Jump on the Retina Wagon.
Image sizing in Photoshop for the web is more complicated than it was five years ago. Basically because it means us Right Brainers have to do math. We also are having to make a bunch of alternative sizes for each device. Uhg! Our goal is for images to remain at their best quality while keeping the file size as low as possible. However, Export Scripts within Photoshop is your besty for Retina tasks. There is also Retinize It.

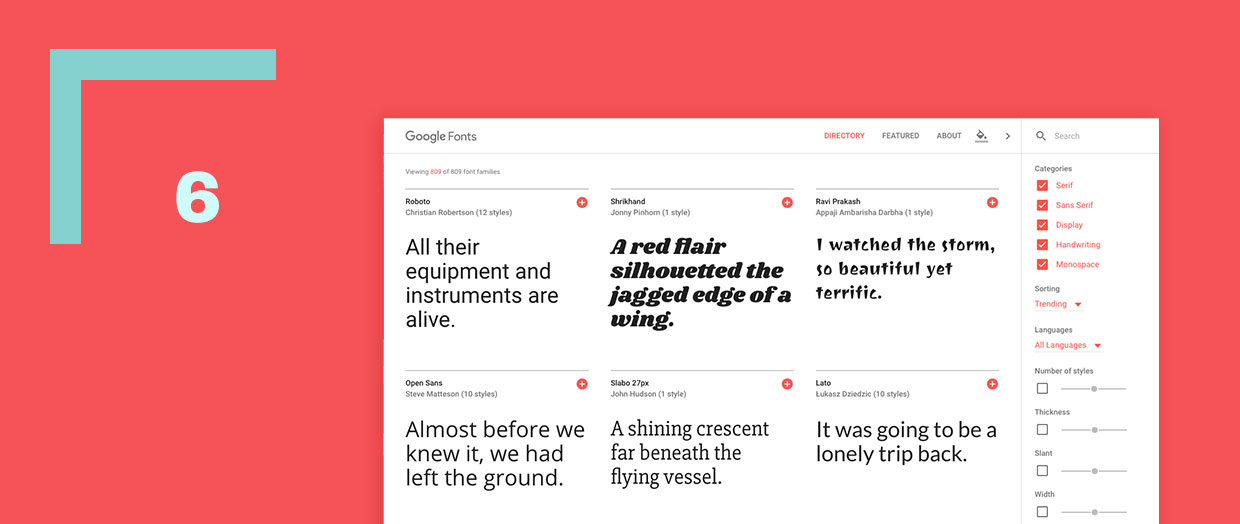
Keep up with current Web Font Options.
The freedom with Web Fonts is always expanding. Know what these formats are: WOFF, WOFF2, EOT, TFF and the different between Typekit, Google Fonts, and @font-face usage. Get Fonts.com Newsletter, Follow FontShop and check-up on Font related articles are web resources such as CreativeBloq.com, Pixel77, and Smashing Magazine.

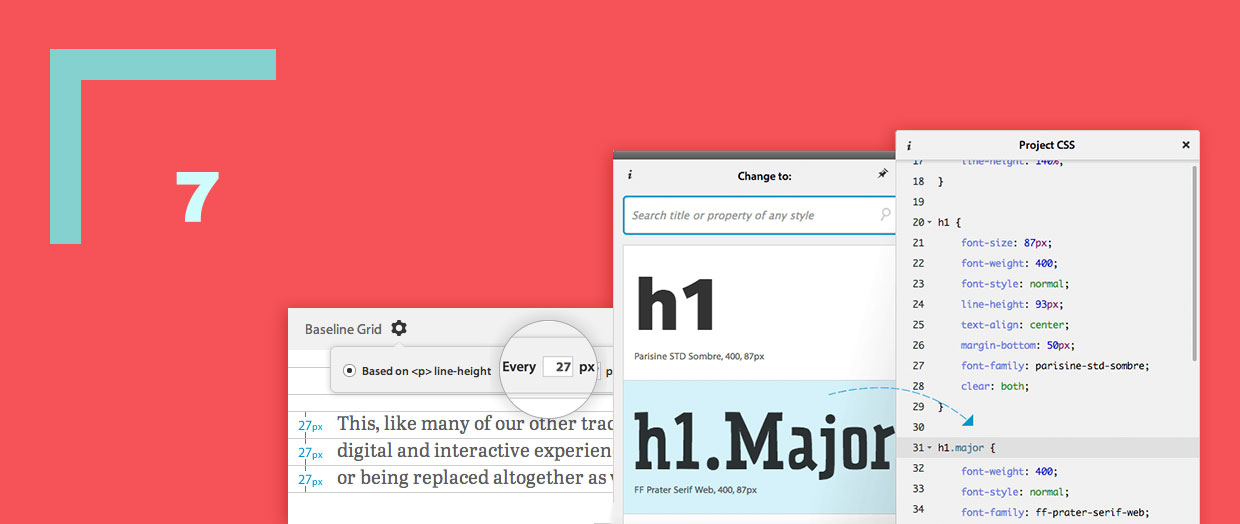
Use Typecast™.
Have you noticed I am a big fan of Typecast™ yet? It is your friend, rather you have no or good code skills. Know that your web fonts differ from the fonts in your Photoshop. They will not look the same online. Typecast allows you to preview settings for quick prototyping and even generates the CSS code as a reference during web development.

Stay receptive.
Everything you create for the web will eventually be altered. You must look at your work as prototypes. Maybe they are well planned and successful prototypes, but your web work will never be permanent. This is true for all design, however web designs have an even shorter life span than that brochure you created three years ago. Also hang out with people that know more than you. When I go to networking socials, I always aim to stand in on a conversation I know nothing about. I am very direct and honest of my attentions, asking questions that may might me look like a complete fool to them. I don’t care if I learn something. A few weeks ago I was totally lost in a conversation about Babylon.js. while standing in a group of back-end developers. But the next day I looked it up to learn more.

Push harder and try more together.
No pun attended. Of course this does not relate to time scheduling either. If you think it will take you 12 hours to complete a landing page and leadership tells you that you have to do everything planned within 6 hours, imagine showing them equal respect by spitting on their shoes and then walk out. That’s an ignorant boss, not an informed leader. You will never make quality work under someone who does not how to problem-solve without the sacrifice of others. I mean, look at AT&T! Our job shouldn’t be easy though. I encourage the rational perspectives of developers, copywriters and web managers, however at the end of the day it is our responsibility to design for the best user experience possible. We want to aim farther for the final product to stay relevant through an extended time period. We all need a push sometimes, specially designers. Failure is a must. No one likes it when someone is not accepting ‘No” as an answer, but it makes us break out of a box. Digital design is changing rapidly, we have to provide more than the minimum to give client’s their money’s worth. Can I still say “digital design?”

Collaboration is your best pitch.
Put time into Presentations, it is the conclusion of all the communication efforts that went into the project. InVision is a great resource to show some basic interactive features with the use of still images in presentations. It also allows for on-the-fly alterations that can be done in meetings, even with clients. Today, Brand Loyalty is stronger with brands that provide some type of physical interaction with consumers, rather it is a app or tennis shoe. It is the emotional aspects which promotes a feeling of ownership, trust, and acceptance. Same goes with presentations. The more everyone feels involved, the happier everyone is with the design.